Forfatter:
Roger Morrison
Opprettelsesdato:
18 September 2021
Oppdater Dato:
1 Juli 2024

Innhold
Denne wikiHow forklarer hvordan du stiller inn høyden og bredden på et bilde ved hjelp av HTML (HyperText Markup Language).
- "Bredden" angir bredden på et bilde i piksler.
- "Høyde" angir høyden på et bilde i piksler.
- I HTML 4.01 kan høyden defineres i piksler eller prosenter. I HTML5 må verdien være i piksler.
Å trå
 Rediger filen du vil vise bildet for. for eksempel: default.html
Rediger filen du vil vise bildet for. for eksempel: default.html  Legg til denne linjen i skriptet
Legg til denne linjen i skriptet - img src = "imagefile.webp" alt = "Image" height = "42" width = "42">
- src er filstien til bildet ditt.
- alt er merkelappen du gir bildet ditt.
 Bytt ut "høyde" og "bredde" som du vil, for eksempel høyde = "19" bredde = "20"
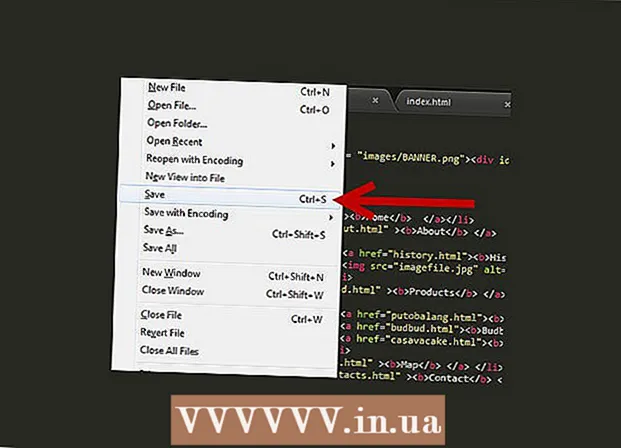
Bytt ut "høyde" og "bredde" som du vil, for eksempel høyde = "19" bredde = "20"  Lagre filen og åpne filen med hvilken som helst nettleser for å se effekten. Attributtet "bredde" støttes i alle store nettlesere som Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer etc.
Lagre filen og åpne filen med hvilken som helst nettleser for å se effekten. Attributtet "bredde" støttes i alle store nettlesere som Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer etc.
Tips
- Spesifiser alltid høyde- og breddeattributtene for bilder. Hvis høyden og bredden er angitt, vil den nødvendige plassen for bildet bli reservert når siden lastes inn. Uten disse attributtene vet imidlertid ikke nettleseren størrelsen på bildet, og det kan ikke reserveres noe passende sted for det. Effekten av dette er at sideoppsettet endres under lasting (mens bildene lastes inn).
- Å redusere størrelsen på et stort bilde ved å justere høyden og bredden tvinger en bruker til å laste ned det store bildet (selv om det ser lite ut på siden). For å unngå dette, må du omskalere bildet med et program før du plasserer det på en side.