Forfatter:
Virginia Floyd
Opprettelsesdato:
7 August 2021
Oppdater Dato:
1 Juli 2024

Innhold
Vektorgrafikk brukes oftest til å tegne og lage objekter som enkelt kan strekkes og endres i størrelse. Adobe Illustrator er en av de mange grafiske redaktørene som bruker vektorgrafikk. Lær det grunnleggende om å lage vektorgrafikk med Adobe Illustrator ved å følge disse enkle tipsene.
Trinn
 1 Det er mange måter å lage vektorgrafikk ved hjelp av Illustrator, en av dem er å starte med å velge et verktøy.
1 Det er mange måter å lage vektorgrafikk ved hjelp av Illustrator, en av dem er å starte med å velge et verktøy.- Klikk på "Verktøysvalg" og skriv inn et ord som "vektorer" som i illustrasjonen ovenfor, eller et annet ord.
- Velg de fem fargene du vil bruke til denne startopplæringen. Hvis du vil følge fargene som brukes i denne artikkelen, her er detaljene om disse fargene. Mørkeblå: C = 100, M = 97, Y = 0, K = 45; Mørkerød: C = 0, M = 100, Y = 79, K = 20; Oransje: C = 0, M = 53, Y = 68, K = 0; Gul: C = 0, M = 0, Y = 51, K = 0; Grønn: C = 61, M = 0, Y = 45, K = 0.
 2 Det neste trinnet er å velge teksten. Høyreklikk og klikk på Opprett omriss for å tegne en disposisjon for teksten din.Du kan også bruke Shift + Ctrl + O som en rask måte å lage en bane på.
2 Det neste trinnet er å velge teksten. Høyreklikk og klikk på Opprett omriss for å tegne en disposisjon for teksten din.Du kan også bruke Shift + Ctrl + O som en rask måte å lage en bane på.  3 Nå har en vektortekst eller kontur dukket opp.
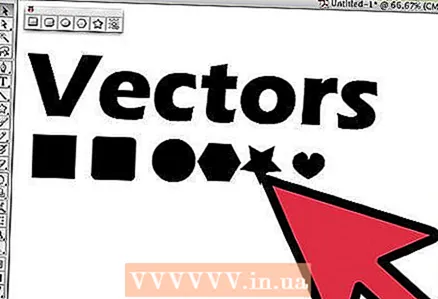
3 Nå har en vektortekst eller kontur dukket opp. 4 Lag deretter forskjellige vektorformer. Flytt markøren til venstre og åpne Illustrator Toolbox for å se figurene til de forskjellige figurene som Adobe Illustrator tilbyr.
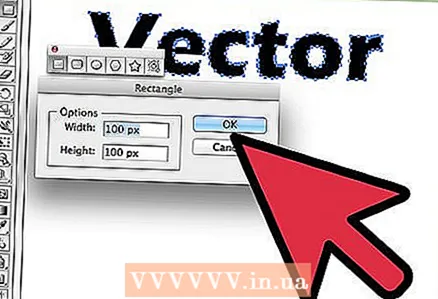
4 Lag deretter forskjellige vektorformer. Flytt markøren til venstre og åpne Illustrator Toolbox for å se figurene til de forskjellige figurene som Adobe Illustrator tilbyr.  5 Deretter starter du med rektangelverktøyet og lager en firkant. Klikk på rektangelikonet og klikk på knappen over Illustrator -lerretet. Angi parametrene som vist i illustrasjonen ovenfor, eller du kan angi dine egne dimensjoner. Sørg for å inkludere samme størrelse på begge sider.
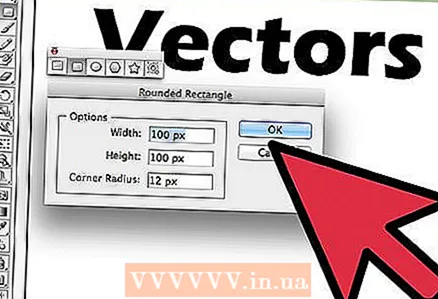
5 Deretter starter du med rektangelverktøyet og lager en firkant. Klikk på rektangelikonet og klikk på knappen over Illustrator -lerretet. Angi parametrene som vist i illustrasjonen ovenfor, eller du kan angi dine egne dimensjoner. Sørg for å inkludere samme størrelse på begge sider.  6 Lag deretter en avrundet firkant ved hjelp av verktøyet Avrundet rektangel. Med samme applikasjon som i forrige trinn, lager du en avrundet firkant. Fordi verktøyet Rounded Rectangle har avrundede hjørner, bør du imidlertid legge til innstillinger for hjørneradiusen.
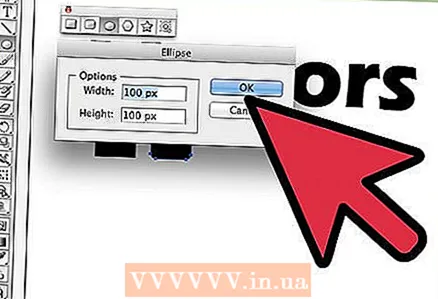
6 Lag deretter en avrundet firkant ved hjelp av verktøyet Avrundet rektangel. Med samme applikasjon som i forrige trinn, lager du en avrundet firkant. Fordi verktøyet Rounded Rectangle har avrundede hjørner, bør du imidlertid legge til innstillinger for hjørneradiusen.  7 Lag en sirkel i den tredje formen med Ellipse Tool. Med de samme innstillingene som for firkanten, angir du samme størrelse for bredden og høyden på sirkelen.
7 Lag en sirkel i den tredje formen med Ellipse Tool. Med de samme innstillingene som for firkanten, angir du samme størrelse for bredden og høyden på sirkelen.  8 Velg deretter den fjerde formen, sekskanten, med Polygon -verktøyet. For å justere sekskanten, velg en størrelse 50% mindre, og angi deretter 6 x 6 sekskantede sider.
8 Velg deretter den fjerde formen, sekskanten, med Polygon -verktøyet. For å justere sekskanten, velg en størrelse 50% mindre, og angi deretter 6 x 6 sekskantede sider.  9 Deretter, for den femte formen, lager du en stjerne med Star Tool. Angi størrelsen på stjernen også til 50% mindre for sin første radius, og en tredjedel mindre for den andre radiusen. Skriv deretter inn antall stråler til stjernen: 5 x 5.
9 Deretter, for den femte formen, lager du en stjerne med Star Tool. Angi størrelsen på stjernen også til 50% mindre for sin første radius, og en tredjedel mindre for den andre radiusen. Skriv deretter inn antall stråler til stjernen: 5 x 5.  10 Til slutt, en annen måte å lage en vektor på er å bruke pennverktøyet. Bruk "pennen" til å tegne eller tegne figurer, i dette tilfellet tegner du et lite hjerte for å fullføre kunstverket ditt.
10 Til slutt, en annen måte å lage en vektor på er å bruke pennverktøyet. Bruk "pennen" til å tegne eller tegne figurer, i dette tilfellet tegner du et lite hjerte for å fullføre kunstverket ditt.  11 Slik ble vektorteksten og 6 vektorformer, laget ved hjelp av tre vektorapplikasjoner. Nå kan du legge til farger i former og vektortekst.
11 Slik ble vektorteksten og 6 vektorformer, laget ved hjelp av tre vektorapplikasjoner. Nå kan du legge til farger i former og vektortekst.  12 En eksempelmal er klar.
12 En eksempelmal er klar.