Forfatter:
Lewis Jackson
Opprettelsesdato:
13 Kan 2021
Oppdater Dato:
1 Juli 2024

Innhold
Denne wikiHow lærer deg hvordan du oppretter rullegardinmenyer på nettstedet ditt ved hjelp av HTML og CSS-kode. En rullegardinmeny vises når den besøkende holder musepekeren over den angitte knappen. Deretter kan de klikke på et av elementene for å gå til nettstedets nettsted.
Fremgangsmåte
Åpne HTML-tekstredigerer. Du kan bruke en enkel teksteditor (Notisblokk, TextEdit) eller mer avansert (Notisblokk ++).
- Hvis du bestemmer deg for å gå til Notepad ++, må du velge HTML fra "H" -delen av menyen Språk (Språk) øverst i vinduet før du fortsetter.

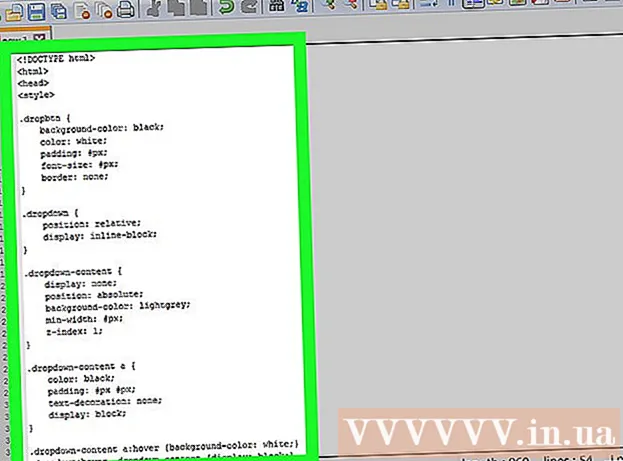
Skriv inn en tittel på dokumentet. Her er koden som bestemmer hvilken type kode som skal brukes for resten av dokumentet:
Lag rullegardinmenyen. Skriv inn følgende kode for å spesifisere størrelse og farge på rullegardinmenyen, husk å erstatte "#" med parameteren du vil bruke (jo større tall, desto større vil rullegardinmenyen være). Vi kan også erstatte bakgrunnsfargen "bakgrunnsfarge" og fargen "farge" med hvilken farge (eller HTML-fargekode) du vil ha:

Angi at du vil erstatte koblingene i rullegardinmenyen. Siden du da vil legge til lenker til menyen, kan du erstatte dem i rullegardinmenyen ved å skrive inn følgende kode:
Skaper utseendet til rullegardinmenyen. Følgende kode bestemmer størrelsen og fargen på rullegardinmenyen, inkludert posisjon når den kombineres med andre elementer på websiden. Ikke glem å erstatte "#" i delen "min bredde" med nummeret du vil ha (f.eks. 250) og endre "bakgrunnsfarge" (bakgrunnsfarge) overskrift til en bestemt farge eller HTML-kode:

Legg til detaljer i innholdet i rullegardinmenyen. Følgende kode vil spesifisere tekstfargen inne og størrelsen på rullegardinmenyknappen. Ikke glem å erstatte "#" med antall piksler som definerer menyknappens størrelse:
Redigerer hvordan musepekeren endres når den holdes svevet i rullegardinmenyen. Når du holder musepekeren over menyknappen, må noen farger endres. "Bakgrunnsfarge" -linjen gjenspeiler fargen som er endret når du velger noe i rullegardinmenyen, mens den andre "bakgrunnsfargen" er fargen menyknappen vil endre til. Ideelt sett bør begge disse fargene være lysere enn da de ikke ble valgt:
Lukk CSS-delen. Skriv inn følgende kode for å spesifisere at du er ferdig med CSS-delen av dokumentet:
Lag et navn på menyknappen. Skriv inn følgende kode, men husk å erstatte "Navn" med navnet på rullegardinmenyknappen (for eksempel: Meny):
Legg til lenker til menyen. Hvert element i rullegardinmenyen vil lenke til noe, det være seg en side på det nåværende nettstedet eller et eksternt nettsted. Legg til ditt valg i rullegardinmenyen ved å skrive inn følgende kode, som du må erstatte https://www.website.com med lenkeadressen (hold parentesene) og erstatt "Navn" med lenkenavnet.
Lukk dokumentet. Skriv inn følgende tagger for å lukke dokumentet og angi slutten på rullegardinmenyen:
Gjennomgangskode angir rullegardinmenyen. Utdraget vil se ut slik: Annonser
Råd
- Gå alltid gjennom koden før du legger ut på nettstedet.
- Instruksjonene ovenfor er for rullegardinmenyer som fungerer når du holder musepekeren over menyknappen. Hvis du vil lage en rullegardinmeny som bare klikker når du klikker, trenger du JavaScript.
Advarsel
- HTML-fargen er ganske begrenset når vi bruker koder som "svart" eller "grønn". Du kan sjekke HTML-fargekodegeneratoren som lar brukerne lage og bruke egendefinerte farger her.