
Innhold
- Å trå
- Metode 1 av 5: Bruke HTML
- Metode 2 av 5: Bruke WordPress
- Metode 3 av 5: Bruke Weebly
- Metode 4 av 5: Bruke Wix
- Metode 5 av 5: Bruke GoDaddy
Et meget uttrykt ønske fra eiere av nettsteder er å tilby nedlastingskoblinger for filer på nettstedet, og det er flere måter å få dette til. Nettsteder som tilbyr nettstedsverktøy, som GoDaddy, WordPress og Weebly, tilbyr ofte også muligheten til å laste opp en fil samtidig som du oppretter en lenke. Hvis du bygger nettstedet fra bunnen av, kan du opprette nedlastingskoblinger ved hjelp av enkel HTML-kode for filene på serveren din.
Å trå
Metode 1 av 5: Bruke HTML
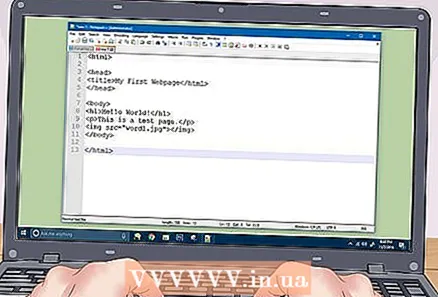
 Opprett en HTML-side hvis du allerede har opprettet en. Du er i ferd med å legge til nedlastingskoblingen til en HTML-webside. Hvis du ikke har et nettsted ennå, kan du opprette en enkel HTML-side for å teste nedlastingskoblingen. Les Opprette en enkel webside med HTML for mer info.
Opprett en HTML-side hvis du allerede har opprettet en. Du er i ferd med å legge til nedlastingskoblingen til en HTML-webside. Hvis du ikke har et nettsted ennå, kan du opprette en enkel HTML-side for å teste nedlastingskoblingen. Les Opprette en enkel webside med HTML for mer info.  Åpne en mappe på serveren din for både siden og filen. Den enkleste måten å koble en fil på er å plassere filen i samme mappe som sidens HTML-fil. Bruk kontrollpanelet eller filutforskeren til FTP-programmet for å navigere til mappen som inneholder HTML-filen du vil legge til lenken til.
Åpne en mappe på serveren din for både siden og filen. Den enkleste måten å koble en fil på er å plassere filen i samme mappe som sidens HTML-fil. Bruk kontrollpanelet eller filutforskeren til FTP-programmet for å navigere til mappen som inneholder HTML-filen du vil legge til lenken til. - FTP-klienten din skal allerede være konfigurert til å koble til webserveren din fordi du tidligere har lastet opp nettstedet ditt til den. Hvis ikke, les Bruk FTP for instruksjoner om hvordan du konfigurerer FTP-klientens forbindelse til serveren.
- Hvis webserveren din har et online kontrollpanel, har du direkte tilgang til serverfilene dine via nettadministrasjonsgrensesnittet. Du kan få tilgang til dette ved å logge inn på nettstedet ditt som administrator. Når du er i kontrollpanelet, velg alternativet "Filbehandling".
- Hvis du opprettet nettstedet med et nettstedsverktøy som WordPress, Weebly eller Wix, kan du lese instruksjonene per plattform i metodene nedenfor.
 Last opp filen du vil koble til. Du kan laste opp omtrent hvilken som helst type fil, fra PDF-filer til ZIP-filer. Husk at noen servere har en grense for størrelsen på filen du kan laste opp, og store filer kan raskt bruke din tildelte båndbredde. Nettlesere kan blokkere potensielt skadelige filer når brukere prøver å laste dem ned, for eksempel EXE- eller DLL-filer.
Last opp filen du vil koble til. Du kan laste opp omtrent hvilken som helst type fil, fra PDF-filer til ZIP-filer. Husk at noen servere har en grense for størrelsen på filen du kan laste opp, og store filer kan raskt bruke din tildelte båndbredde. Nettlesere kan blokkere potensielt skadelige filer når brukere prøver å laste dem ned, for eksempel EXE- eller DLL-filer. - For å laste opp filer ved hjelp av et FTP-program, drar du filen til mappen i FTP-vinduet der du vil laste den opp. Det begynner å lastes opp umiddelbart. Opplastingshastigheten din vil vanligvis være mye lavere enn nedlastingshastigheten din, og det kan ta litt tid å laste opp filen helt.
- Hvis du administrerer filene med et virtuelt kontrollpanel, klikker du på "Last opp" -knappen øverst i vinduet. Bla gjennom datamaskinen din etter filen du vil laste opp. Det kan ta litt tid før store filer er fullstendig lastet opp til serveren.
 Åpne siden du vil legge til lenken til i kodeditoren din. Når filen er lastet opp, kan du legge til lenken til websiden din. Åpne HTML-filen du vil legge til lenken til. Du kan dobbeltklikke på den i kontrollpanelet for å åpne den i den innebygde sideditoren. Hvis du bruker FTP, høyreklikker du på HTML-filen på serveren din og åpner den med "Åpne med" i koden eller teksteditoren.
Åpne siden du vil legge til lenken til i kodeditoren din. Når filen er lastet opp, kan du legge til lenken til websiden din. Åpne HTML-filen du vil legge til lenken til. Du kan dobbeltklikke på den i kontrollpanelet for å åpne den i den innebygde sideditoren. Hvis du bruker FTP, høyreklikker du på HTML-filen på serveren din og åpner den med "Åpne med" i koden eller teksteditoren.  Finn stedet på siden der du vil legge til lenken. Plasser markøren der du vil sette inn nedlastningskoblingen i koden. Dette kan være i hoveddelen av et avsnitt, nederst på en side eller andre steder.
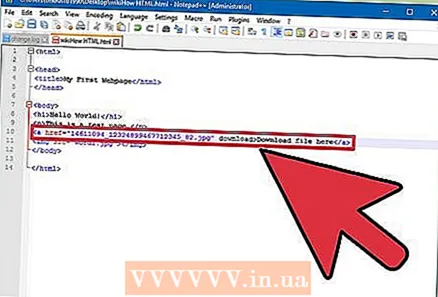
Finn stedet på siden der du vil legge til lenken. Plasser markøren der du vil sette inn nedlastningskoblingen i koden. Dette kan være i hoveddelen av et avsnitt, nederst på en side eller andre steder.  Legg til koden for lenken. Bruk følgende HTML5-kode for nedlastingskoblingen. Dette starter nedlastingen umiddelbart når brukere klikket på lenken. Så lenge filen som skal lastes ned er i samme mappe som HTML-filen, er alt du trenger å gjøre å bruke navnet og utvidelsen. Hvis filen ligger i en annen mappe, må du også angi mappestrukturen.
Legg til koden for lenken. Bruk følgende HTML5-kode for nedlastingskoblingen. Dette starter nedlastingen umiddelbart når brukere klikket på lenken. Så lenge filen som skal lastes ned er i samme mappe som HTML-filen, er alt du trenger å gjøre å bruke navnet og utvidelsen. Hvis filen ligger i en annen mappe, må du også angi mappestrukturen. ! - Lastet opp fil på samme sted som HTML-filen -> en href = "eksempelfil.pdf" nedlasting> Lenke tekst / a>! - Lastet opp fil på et annet sted enn HTML-filen -> en href = "/ sti / til / file / examplefile2.webp "nedlasting> Lenke tekst / a>
- Den a> nedlasting attributtet fungerer ikke i Safari, Internet Explorer eller Opera Mini. Brukere med disse nettleserne må åpne filen på en ny side og lagre den manuelt.
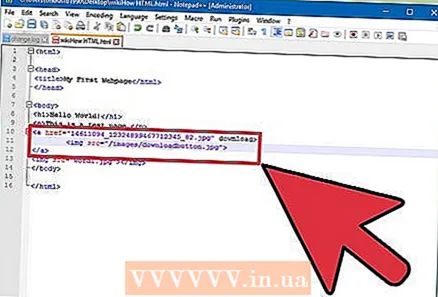
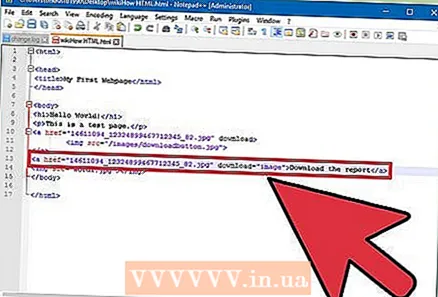
 Opprett en nedlastingsknapp i stedet for en lenke. Du kan bruke et bilde som en nedlastingskobling i stedet for tekst. Dette krever at du allerede har et bilde for knappen på webserveren din.
Opprett en nedlastingsknapp i stedet for en lenke. Du kan bruke et bilde som en nedlastingskobling i stedet for tekst. Dette krever at du allerede har et bilde for knappen på webserveren din. en href = "eksempelfil.pdf" nedlasting> img src = "/ images / downloadbutton.webp"> / a>
 Gi den nedlastede filen nytt navn. Ved å definere det a> nedlastingkan du endre navn på filen når noen laster den ned. Dette kan gjøre det lettere for brukere å gjenkjenne filer de har lastet ned fra nettstedet ditt.
Gi den nedlastede filen nytt navn. Ved å definere det a> nedlastingkan du endre navn på filen når noen laster den ned. Dette kan gjøre det lettere for brukere å gjenkjenne filer de har lastet ned fra nettstedet ditt. a href = "083116sal_rep.pdf" download = "31. august 2016 Salgsrapport"> Last ned rapporten / a>
 Lagre endringene i HTML-filen. Når du er fornøyd med koden, kan du lagre endringene i HTML-filen og laste den opp igjen om nødvendig. Nå kan du se arbeidsversjonen av den nye nedlastningsknappen på nettstedet ditt.
Lagre endringene i HTML-filen. Når du er fornøyd med koden, kan du lagre endringene i HTML-filen og laste den opp igjen om nødvendig. Nå kan du se arbeidsversjonen av den nye nedlastningsknappen på nettstedet ditt.
Metode 2 av 5: Bruke WordPress
 Åpne nettstedet ditt i WordPress-nettredigeringsprogrammet. Hvis du bruker WordPress til å administrere og publisere nettstedet ditt, kan du bruke de innebygde verktøyene til å legge til en nedlastingskobling til en eller flere av websidene dine. Logg inn på WordPress-dashbordet ditt ved hjelp av administratorkontoen.
Åpne nettstedet ditt i WordPress-nettredigeringsprogrammet. Hvis du bruker WordPress til å administrere og publisere nettstedet ditt, kan du bruke de innebygde verktøyene til å legge til en nedlastingskobling til en eller flere av websidene dine. Logg inn på WordPress-dashbordet ditt ved hjelp av administratorkontoen.  Plasser markøren der lenken skal vises. Du kan plassere lenken midt i et eksisterende avsnitt eller opprette en ny linje før den.
Plasser markøren der lenken skal vises. Du kan plassere lenken midt i et eksisterende avsnitt eller opprette en ny linje før den.  Klikk på "Legg til media" -knappen. Disse finner du over innleggsverktøyene i hovedmenyen.
Klikk på "Legg til media" -knappen. Disse finner du over innleggsverktøyene i hovedmenyen.  Klikk på "Last opp filer" -fanen og dra filen inn i vinduet. Du kan laste opp forskjellige filer, men WordPress kan begrense størrelsen avhengig av kontotype.
Klikk på "Last opp filer" -fanen og dra filen inn i vinduet. Du kan laste opp forskjellige filer, men WordPress kan begrense størrelsen avhengig av kontotype. - Det kan ta en stund før filopplastingen er fullført, ettersom de fleste tilkoblinger bremser opplastingsprosessen sammenlignet med nedlastingen.
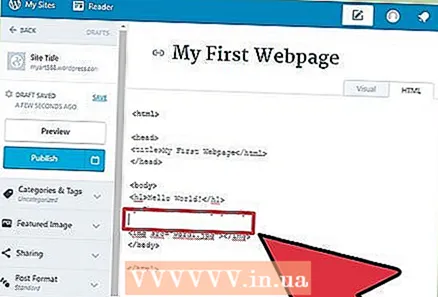
 Legg til en beskrivelse i filen. I vinduet Legg til media kan du legge til en beskrivelse under filen. Dette vil være teksten som vises som en nedlastingskobling.
Legg til en beskrivelse i filen. I vinduet Legg til media kan du legge til en beskrivelse under filen. Dette vil være teksten som vises som en nedlastingskobling.  Klikk på "Sett inn innlegg / side" -knappen. Dette vil legge til en nedlastingskobling på stedet der markøren din er. Merk at dette lenker til en vedleggsside, ikke en faktisk fil. Dette er en begrensning av WordPress.
Klikk på "Sett inn innlegg / side" -knappen. Dette vil legge til en nedlastingskobling på stedet der markøren din er. Merk at dette lenker til en vedleggsside, ikke en faktisk fil. Dette er en begrensning av WordPress.
Metode 3 av 5: Bruke Weebly
 Åpne nettstedet ditt i Weebly-redaktøren. Logg inn på Weebly-nettstedet og websiden din i Weebly-redigereren.
Åpne nettstedet ditt i Weebly-redaktøren. Logg inn på Weebly-nettstedet og websiden din i Weebly-redigereren.  Velg teksten eller objektet du vil konvertere til en lenke. Du kan markere tekst i et tekstfelt eller velge et bilde på siden din for å konvertere til nedlastingskoblingen for filen din.
Velg teksten eller objektet du vil konvertere til en lenke. Du kan markere tekst i et tekstfelt eller velge et bilde på siden din for å konvertere til nedlastingskoblingen for filen din.  Klikk på "Link" -knappen. Når du har valgt tekst, vil den se ut som en kjede, og du finner den øverst i teksteditoren. Når du har valgt et bilde, klikker du på "Link" i bildets kontrollpanel.
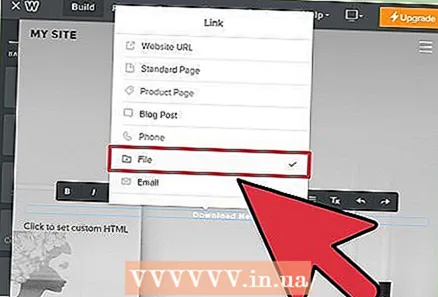
Klikk på "Link" -knappen. Når du har valgt tekst, vil den se ut som en kjede, og du finner den øverst i teksteditoren. Når du har valgt et bilde, klikker du på "Link" i bildets kontrollpanel.  Velg "File" og klikk "Last opp en fil ". Dette åpner filutforskeren.
Velg "File" og klikk "Last opp en fil ". Dette åpner filutforskeren.  Velg filen du vil gjøre tilgjengelig for opplasting. Når du har valgt filen, begynner opplastingen.
Velg filen du vil gjøre tilgjengelig for opplasting. Når du har valgt filen, begynner opplastingen. - Standardbrukere er begrenset til filer på 5 MB og mindre. Premium-brukere har en filgrense på 100 MB.
 Publiser nettstedet ditt for å se den nye lenken. Etter at filen er lastet opp, er lenken klar til bruk. Klikk på Publiser-knappen for å se endringene dine som trer i kraft på nettstedet. Besøkende kan nå klikke på lenken og laste ned filen.
Publiser nettstedet ditt for å se den nye lenken. Etter at filen er lastet opp, er lenken klar til bruk. Klikk på Publiser-knappen for å se endringene dine som trer i kraft på nettstedet. Besøkende kan nå klikke på lenken og laste ned filen.
Metode 4 av 5: Bruke Wix
 Åpne nettstedet ditt i Wix-redigereren. Hvis du bruker Wix til å opprette og administrere nettstedet ditt, logger du på Wix-nettstedet og laster inn nettsiden din i redigeringsområdet.
Åpne nettstedet ditt i Wix-redigereren. Hvis du bruker Wix til å opprette og administrere nettstedet ditt, logger du på Wix-nettstedet og laster inn nettsiden din i redigeringsområdet.  Velg teksten eller bildet du vil koble til. Du kan opprette lenker fra tekst på siden din eller fra bilder.
Velg teksten eller bildet du vil koble til. Du kan opprette lenker fra tekst på siden din eller fra bilder.  Lag en lenke til valget ditt. Denne prosessen er litt annerledes for tekst enn for bilder:
Lag en lenke til valget ditt. Denne prosessen er litt annerledes for tekst enn for bilder: - Tekst - Klikk på Link-knappen i tekstinnstillingsvinduet. Knappen ser ut som en kjede. Dette åpner koblingsmenyen.
- Bilde - Velg "En lenke åpen" fra "Når bildet klikkes" -menyen i bildeinnstillingsvinduet. Klikk på "Legg til en lenke" i delen "Hva gjør lenken?". Dette åpner koblingsmenyen.
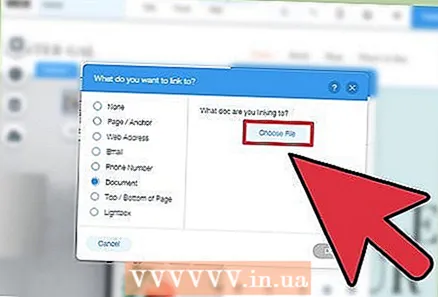
 Velg "Dokument" fra listen over koblingsalternativer. Med dette kan du åpne forskjellige dokumentfiler.
Velg "Dokument" fra listen over koblingsalternativer. Med dette kan du åpne forskjellige dokumentfiler.  Klikk på "Velg fil" -knappen. Dette starter filopplasteren.
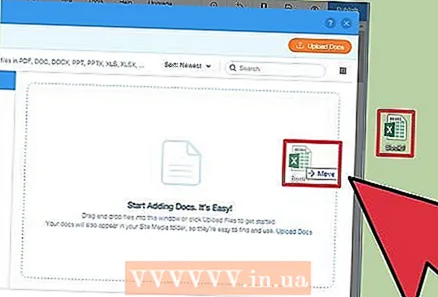
Klikk på "Velg fil" -knappen. Dette starter filopplasteren.  Dra filen du vil laste opp, inn i vinduet. Du kan bare laste opp doc-, pdf-, ppt-, xls- og odt-filer (samt undertypene). Dette betyr at du i prinsippet bare kan laste opp dokumenter. Filer kan ikke være større enn 15 MB.
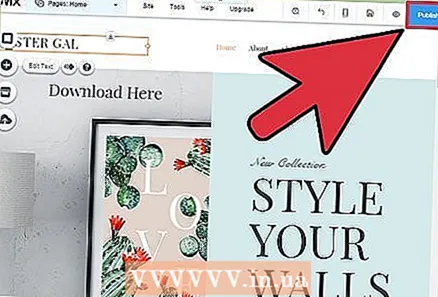
Dra filen du vil laste opp, inn i vinduet. Du kan bare laste opp doc-, pdf-, ppt-, xls- og odt-filer (samt undertypene). Dette betyr at du i prinsippet bare kan laste opp dokumenter. Filer kan ikke være større enn 15 MB.  Publiser nettstedet ditt. Når du er ferdig med å laste opp filen, er koblingen klar til bruk. Klikk på "Publiser" -knappen øverst til høyre for å lagre endringene slik at de kan sees på nettstedet.
Publiser nettstedet ditt. Når du er ferdig med å laste opp filen, er koblingen klar til bruk. Klikk på "Publiser" -knappen øverst til høyre for å lagre endringene slik at de kan sees på nettstedet.
Metode 5 av 5: Bruke GoDaddy
 Åpne nettstedet ditt i GoDaddy-nettredigereren. Hvis du bruker GoDaddy nettstedsbygger, logger du på GoDaddy-nettstedet og åpner nettstedet ditt i redigeringsprogrammet.
Åpne nettstedet ditt i GoDaddy-nettredigereren. Hvis du bruker GoDaddy nettstedsbygger, logger du på GoDaddy-nettstedet og åpner nettstedet ditt i redigeringsprogrammet.  Velg objektet eller teksten du vil koble til. Du kan koble ethvert objekt på nettstedet ditt, så vel som tekst i tekstfelt. Hvis du vil opprette en nedlastingsknapp, klikker du på alternativet "Knapp" i menyen til venstre for å lage en.
Velg objektet eller teksten du vil koble til. Du kan koble ethvert objekt på nettstedet ditt, så vel som tekst i tekstfelt. Hvis du vil opprette en nedlastingsknapp, klikker du på alternativet "Knapp" i menyen til venstre for å lage en.  Opprett en lenke fra det valgte objektet eller teksten. Når du har valgt et objekt, klikker du på Innstillinger-knappen for å åpne menyen. Når tekst er valgt, klikker du på "Link" -knappen (ser ut som en kjede) i tekstformatverktøyene.
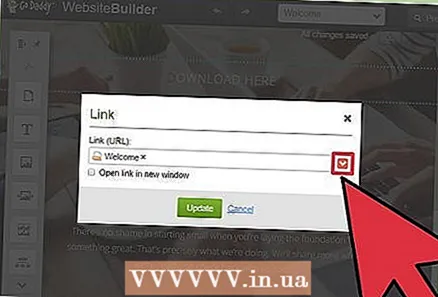
Opprett en lenke fra det valgte objektet eller teksten. Når du har valgt et objekt, klikker du på Innstillinger-knappen for å åpne menyen. Når tekst er valgt, klikker du på "Link" -knappen (ser ut som en kjede) i tekstformatverktøyene.  Klikk på den røde pilen under "Link (URL)" og velg "Laste opp ". Dette lar deg velge filen du vil laste opp til nettstedet ditt.
Klikk på den røde pilen under "Link (URL)" og velg "Laste opp ". Dette lar deg velge filen du vil laste opp til nettstedet ditt.  Klikk på "Bla gjennom" -knappen og finn filen du vil laste opp. Filer er begrenset til en størrelse på 30 MB. Du kan ikke laste opp HTML, php, exe, dll eller andre potensielt farlige filtyper.
Klikk på "Bla gjennom" -knappen og finn filen du vil laste opp. Filer er begrenset til en størrelse på 30 MB. Du kan ikke laste opp HTML, php, exe, dll eller andre potensielt farlige filtyper.  Klikk på "Sett inn" når filen lastes opp. Du ser et hake ved siden av filen i vinduet når opplastingen er fullført.
Klikk på "Sett inn" når filen lastes opp. Du ser et hake ved siden av filen i vinduet når opplastingen er fullført.  Klikk "Lagre" for å opprette lenken. Ved å klikke på "Lagre" vil filen bli brukt på objektet eller tekstlenken du opprettet.
Klikk "Lagre" for å opprette lenken. Ved å klikke på "Lagre" vil filen bli brukt på objektet eller tekstlenken du opprettet.  Klikk på "Publiser" for å lagre endringene på nettstedet. Dette gjør at lenken er aktiv på nettstedet ditt, og besøkende kan laste ned filen via lenken.
Klikk på "Publiser" for å lagre endringene på nettstedet. Dette gjør at lenken er aktiv på nettstedet ditt, og besøkende kan laste ned filen via lenken.