Forfatter:
Laura McKinney
Opprettelsesdato:
9 April 2021
Oppdater Dato:
1 Juli 2024

Innhold
Å tilby nedlastningskoblinger for filer via nettstedet ditt er et vanlig behov, og det er mange måter å gjøre dette på. Nettsteder som tilbyr verktøy for nettoppretting som GoDaddy, WordPress og Weebly har ofte funksjonen til å laste opp filer så snart de oppretter en lenke. Hvis du bygger nettstedet ditt fra bunnen av, kan du generere flere nedlastingskoblinger ved hjelp av enkel HTML-kode for filene som er vert på serveren din.
Fremgangsmåte
Metode 1 av 5: Bruk HTML
Opprett HTML-side hvis ikke allerede. Du vil legge til en nedlastningskobling til HTML-websiden. Hvis du ikke allerede har gjort det, kan du opprette en enkel HTML-side for å teste nedlastingskoblingen. Se artikkelen Opprette en enkel webside med HTML for detaljert informasjon.

Åpne mappen på serveren for både nettstedet og filen. Den enkleste måten å koble en fil på er å plassere den i samme katalog som sidens HTML-fil. Bruk kontrollpanelets filbehandling eller filleseren i FTP-programmet for å navigere til mappen som inneholder HTML-filen du vil legge til lenken til.- FTP-klienten din bør være forhåndskonfigurert for å koble til webserveren siden du har lastet opp nettstedet ditt på den tidligere. Hvis ikke, kan du lære selv hvordan du bruker FTP til å konfigurere FTP-klienten og koble til serveren din.
- Hvis nettstedet ditt har et online kontrollpanel, har du tilgang til filene på serveren din direkte via nettadministrasjonsgrensesnittet. Du har også samme tillatelse når du logger på nettstedet ditt som administrator. Når du er i kontrollpanelet, velger du "Filbehandling".
- Hvis du opprettet nettstedet ditt ved hjelp av et nettopprettingsverktøy som WordPress, Weebly eller Wix, kan du sjekke ut de detaljerte instruksjonene for hver av metodene nedenfor.

Last opp filen du vil koble til. Du har lov til å laste opp ganske mange filtyper, fra PDF til ZIP. Merk at noen servere vil begrense filstørrelsene som kan lastes opp, og store filer kan spise opp båndbredden din ganske raskt. Noen nettlesere blokkerer til og med potensielt skadelige filer som EXE eller DLL, slik at besøkende på nettstedet ikke kan laste ned.- Hvis du vil laste opp filer ved hjelp av et FTP-program, drar du filen til mappen i FTP-vinduet du vil laste opp. Opplastingen begynner umiddelbart. Opplastingshastigheten vil vanligvis være mye langsommere enn nedlastingshastigheten, så det kan ta litt tid før filen lastes opp.
- Hvis du bruker den virtuelle kontrollpanelfilbehandleren, må du klikke på "Last opp" -knappen øverst på skjermen. Søk etter filen på datamaskinen du vil laste opp. Du må vente lenge på å laste opp store filer til serveren din.

Åpne websiden du vil legge til lenken for i kodeditoren. Når filen er lastet opp, må du legge til en lenke til den på nettstedet ditt. Åpne HTML-filen du vil legge til lenken til. Du kan dobbeltklikke på den i Kontrollpanel-filbehandling for å åpne den med den innebygde sideditoren. Hvis du bruker FTP, høyreklikker du på HTML-filen på serveren din, og deretter klikker du på "Åpne med" for å åpne den i en tekst- eller kodeditor.
Søk etter stedet på siden der du vil legge til lenken. Plasser markøren i posisjonen i kodelinjen der du vil sette inn nedlastningskoblingen. Dette kan være i avsnittet, nederst på siden eller hvor som helst annet.
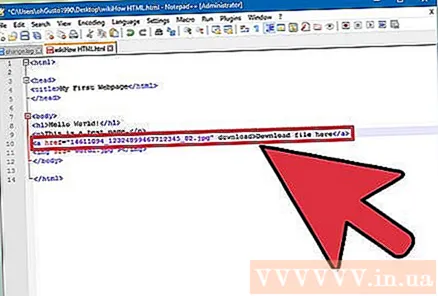
Legg til koden for lenken. Skriv inn HTML5-linjekoden nedenfor for nedlastingskoblingen. Nedlastingen starter så snart brukeren klikker på lenken. Hvis filen lastes ned til samme mappe som HTML-filen, bruker du bare navnet og utvidelsen. Hvis filen er i en annen katalog, må du legge til katalogstrukturen.
- Eiendommer nedlasting fungerer ikke i Safari, Internet Explorer eller Opera Mini. Brukere av disse nettleserne må åpne filen på en ny side og lagre den manuelt.
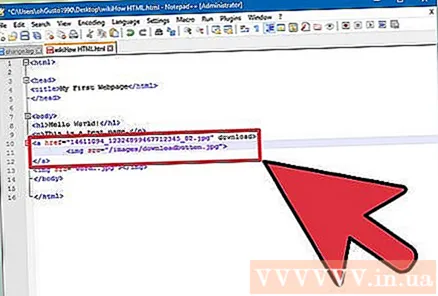
Opprett en nedlastingsknapp i stedet for en lenke. Du har lov til å bruke tekstutskiftningsbilder for å lage nedlastingskoblinger. Dette nodebildet må være tilgjengelig på webserveren din.
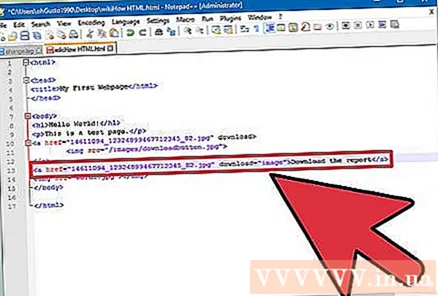
Gi den nedlastede filen nytt navn. Hvis definere (definere) attributt nedlastingDu kan gi nytt navn til filen når noen laster den ned. Dette gjør det lettere for brukerne å gjenkjenne filene de laster ned fra deg.
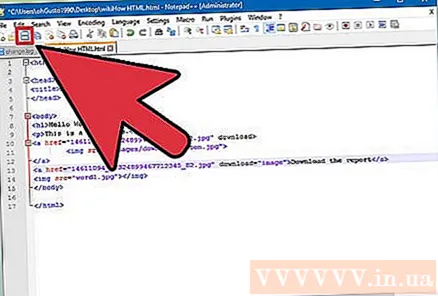
Lagre endringene i en HTML-fil. Når du er fornøyd med kodelinjen din, må du lagre endringene i HTML-filen og laste den opp igjen om nødvendig. Du bør kunne se den nye nedlastningsknappen rett på nettstedet ditt. annonse
Metode 2 av 5: Bruke WordPress
Åpne siden din i WordPress-redigereren. Hvis du bruker WordPress til å administrere og publisere nettstedet ditt, kan du bruke innebygde verktøy for å legge til nedlastingskoblinger til alle sidene dine. Logg deg på WordPress-hovedgrensesnittet med administratorkontoen.
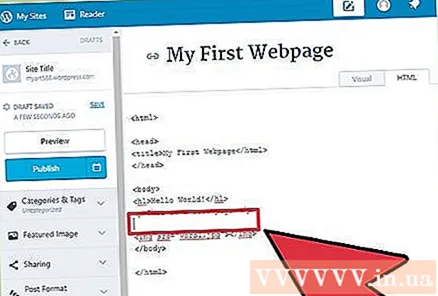
Plasser markøren der du vil at lenken skal vises. Du har lov til å plassere lenker i midten av et avsnitt eller opprette en ny linje for det.
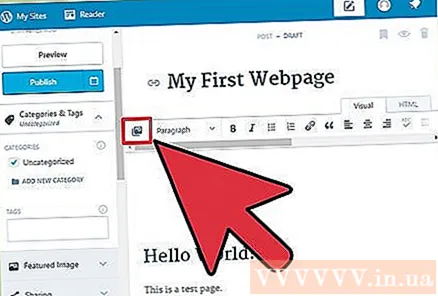
Klikk på "Legg til media" -knappen. Du finner denne knappen over innleggsverktøyene øverst på siden.
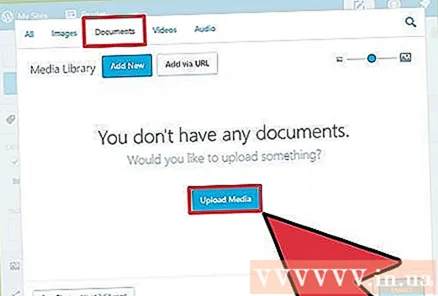
Klikk på "Last opp filer" og dra deretter filen til vinduet. Du har rett til å laste opp mange forskjellige filer, men WordPress kan begrense størrelsen avhengig av kontotype.
- Det kan ta litt tid å laste opp filene dine, for for de fleste tilkoblinger er opplastningshastigheten alltid lavere enn nedlastingshastigheten.
Legg til en beskrivelse for filen. Du kan skrive en beskrivelse nederst i filen i vinduet Legg til media. Dette vil være teksten som vises som en nedlastingskobling.
Klikk på "Sett inn innlegg / side" -knappen. Dette trinnet setter nedlastingskoblingen inn i markørposisjonen. Merk at lenken vil føre til vedleggssiden i stedet for selve filen. Dette er en begrensning av WordPress-programvaren. annonse
Metode 3 av 5: Bruk Weebly
Åpne nettstedet ditt i Weebly-redaktøren. Logg deg på Weebly-nettstedet og åpne nettstedet ditt med Weebly-redaktøren.
Velg teksten eller objektet du vil gjøre om til lenken. Du kan enten markere tekst i tekstfeltet eller velge et bilde på siden du vil gjøre om til en nedlastingskobling for filen din.
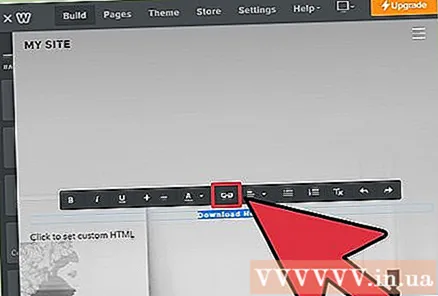
Klikk på "Link" -knappen. Når teksten er valgt, ser det ut som kjedekoblingen er øverst i tekstredigeringsprogrammet. Når du har valgt et bilde, klikker du på "Link" i Image Control Panel.
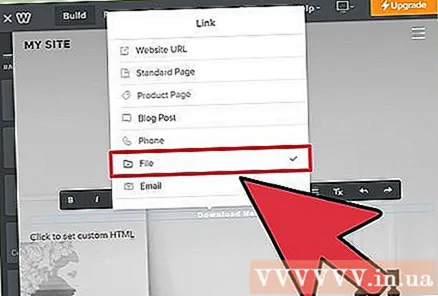
Velg "File" og klikk deretter "Last opp en fil". Dette trinnet åpner filleseren.
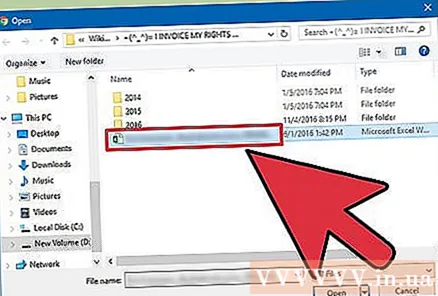
Velg filen du vil opprette nedlastingskoblingen for. Etter at du har valgt, vil filen lastes opp.
- Vanlige brukere har bare lov til å laste ned filer på 5 MB eller mindre. Premium-brukere har en filstørrelsesgrense på 100 MB.
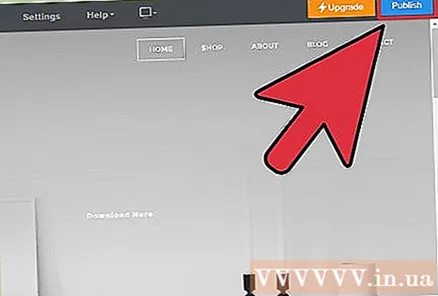
Legg ut siden din for å se den nye lenken. Når filen er lastet opp, er lenken klar til bruk. Klikk på Publiser-knappen for å bruke endringene dine på siden umiddelbart. De besøkende vil nå kunne klikke på lenken og laste ned filen. annonse
Metode 4 av 5: Bruk Wix
Åpne nettstedet ditt i Wix-redigereren. Hvis du bruker Wix til å opprette og administrere nettstedet ditt, logger du deg på Wix-nettstedet og laster nettstedet ditt inn i sideditoren.
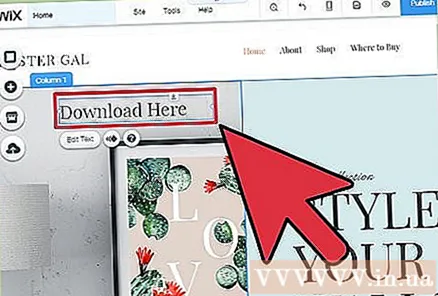
Velg teksten eller bildet du vil konvertere til lenken. Du har lov til å opprette lenker fra tekst eller bilder på siden din.
Gjør ditt valg til en lenke. Trinnene for tekst og bilder er litt forskjellige:
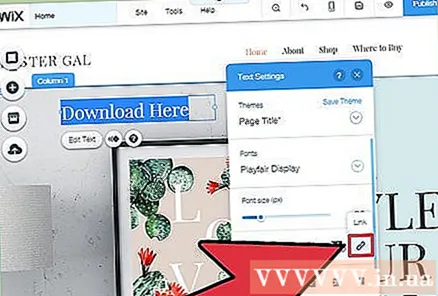
- Tekst - Klikk på Link-knappen i Tekstinnstillinger-vinduet. Denne knappen ser ut som en lenke. Du åpner koblingsmenyen.
- For bilder - Velg "En lenke åpen" fra "Når bildet klikkes" -menyen i Image Settings-vinduet. Klikk på "Legg til en lenke" i delen "Hva gjør lenken?". Dette trinnet åpner koblingsmenyen.
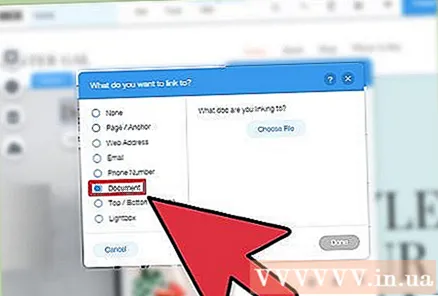
Velg "Dokument" fra listen over koblingsalternativer. Dette trinnet lar deg laste opp mange forskjellige tekstfiler.
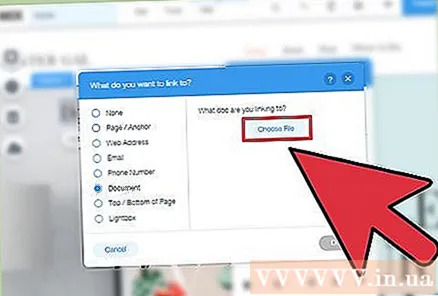
Klikk på "Velg fil" -knappen. Dette trinnet åpner filopplasteren.
Dra filen du vil laste opp til vinduet. Du har bare lov til å laste opp DOC-, PDF-, PPT-, XLS-, ODT-filer (og noen andre sekundære formater). Hva dette betyr er at du i utgangspunktet er begrenset fra å laste opp tekst. Filstørrelsesgrensen er 15 MB.
Legg ut siden din. Etter at du har lastet opp filen, er koblingen klar. Klikk på "Publiser" -knappen øverst til høyre for å lagre endringene og legge dem ut på nettstedet. annonse
Metode 5 av 5: Bruk GoDaddy
Åpne siden din i GoDaddy-redigereren. Hvis du brukte GoDaddy nettstedsbygger, logger du deg på GoDaddy-nettstedet og åpner nettstedet ditt i redigeringsprogrammet.
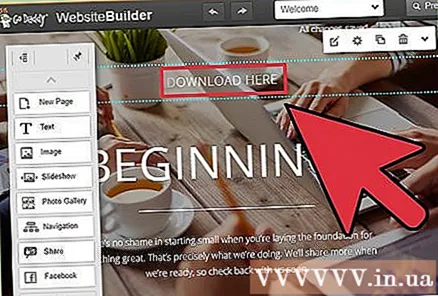
Velg objektet eller teksten du vil konvertere til lenken. Du kan konvertere ethvert objekt på siden din til en lenke, så vel som hvilken som helst tekst fra en tekstboks. Hvis du vil opprette nedlastningsknapp, klikker du på alternativet "Knapp" fra menyen til venstre for å sette inn.
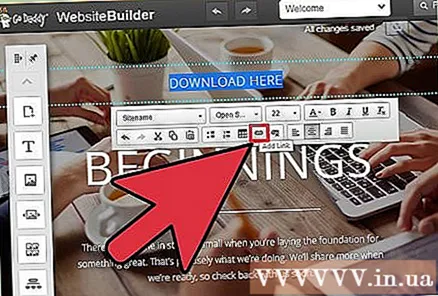
Opprett lenke fra valgt tekst eller objekt. Hvis du velger et objekt, klikker du på Innstillinger-knappen for å åpne menyen. Hvis du har valgt tekst, klikker du på "Link" -knappen i tekstformateringsverktøyet som ser ut som en lenke.
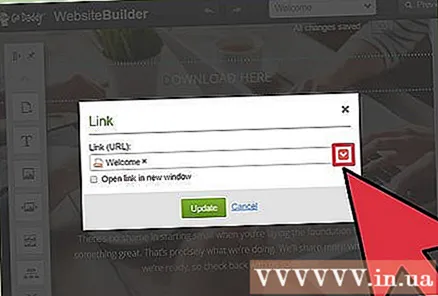
Klikk på den røde pilen under "Link (URL)" og velg "Laste opp". Dette trinnet lar deg velge hvilke filer du vil laste opp til nettstedet ditt.
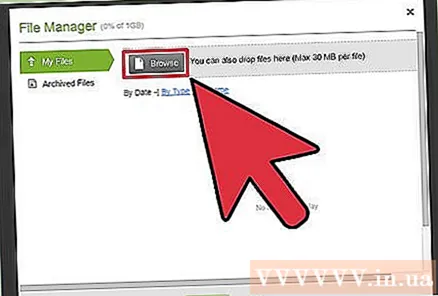
Klikk på "Bla gjennom" -knappen og finn filen du vil laste opp. Filer har en størrelsesgrense på 30 MB. Du har ikke lov til å laste opp HTML, PHP, EXE, DLL og mange andre potensielt skadelige filtyper.
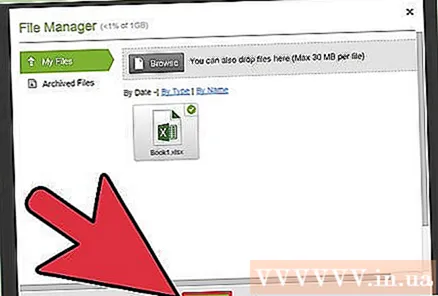
Klikk på "Sett inn" når filen lastes opp. Du vil se et hake ved siden av filen i vinduet når den er lastet opp.
Klikk "Lagre" for å opprette lenken. Ved å klikke på "Lagre" tilordnes filen til tekstlenken eller objektet du har opprettet.
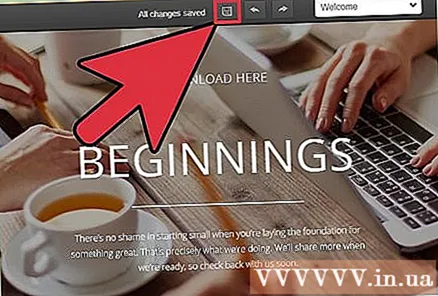
Klikk på "Publiser" for å lagre endringene på nettstedet ditt. Dette fører til at den nye lenken blir lagt ut, og alle som besøker nettstedet ditt, vil kunne laste ned den koblede filen. annonse